En qué consiste la maquetación HTML enfocada en gobierno digital?
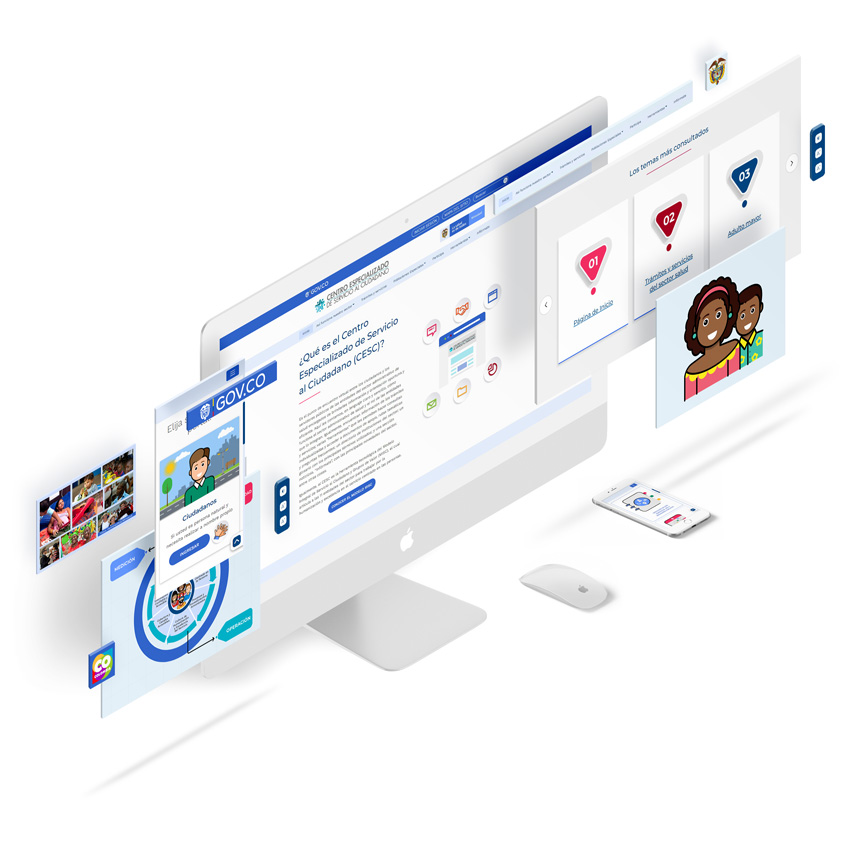
Realizamos la maquetación de sitios web para entidades del estado de acuerdo a los lineamientos técnicos y gráficos de la estrategia Gov.co.
Se usa Bootstrap para convertir el diseño del sitio en un grupo de archivos (HTML5, CSS3, JavaScript e imágenes). El adecuado uso de esta librería permite incorporar la metodología Responsive Web Design para que el diseño sea adaptable en dispositivos móviles.
Aplicamos las normas y recomendaciones técnicas de los estándares del W3C (World Wide Web Consortium) para asegurar la compatibilidad con diferentes navegadores.
Por último se implementan los criterios de ACCESIBILIDAD que especifica MinTIC para cumplir con una calificación AA (Doble A). De esta forma se cubren la mayor parte de usuarios, independientemente de sus condiciones tecnológicas, de ambiente, o del tipo de discapacidad física, motora o cognitiva.


Qué es Gov.co?
Gov.co es la estrategia nacional de integración digital que creó el gobierno colombiano en el año 2019 para estandarizar el diseño, maquetación y desarrollo de los sitios web del estado.
Por lo tanto se crea una experiencia efectiva con los ciudadanos que usan estos portales y así pueden acceder más fácilmente a información pública, trámites, servicios y participación ciudadana.
La estrategia de integración busca lograr un aspecto similar para todas las entidades del estado, debido a esto, se pide y sugiere aplicar los lineamientos gráficos UI que deben adoptarse desde el inicio del año 2022.
Maquetación de componentes y tipos de sitios web
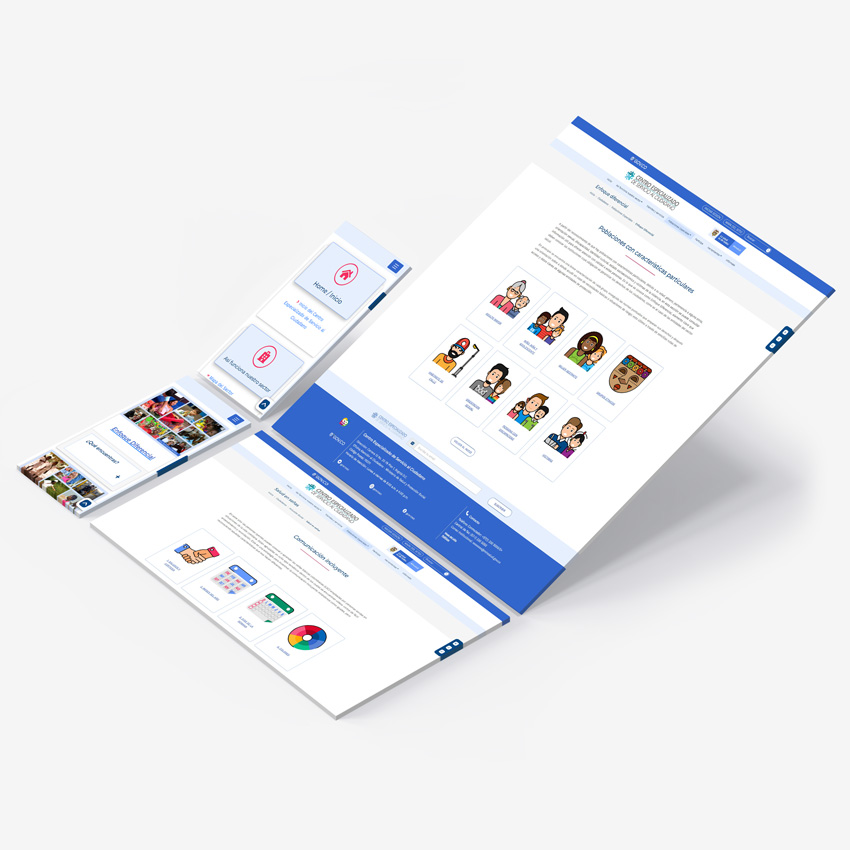
En el diseño web, gráfico y maquetación HTML5 de sitios web del estado colombiano se deben integrar los siguientes componentes:
Finalmente integramos los lineamientos de Gov.co en diferentes tipos de sitios web de las entidades como: portal web principal, sede electrónica, trámites y servicios, ventanilla única y portales transversales (sitios web alternos).


